What makes
good design?
Part 3
Why even care about design?

Beauty, stories, and truth
Truth comes from aesthetic combination of content and form.
Beauty, stories, and truth
Truth comes from aesthetic combination of content and form.
Raw facts must be communicated through some form.
Beauty, stories, and truth
Truth comes from aesthetic combination of content and form.
Raw facts must be communicated through some form.
Beauty shapes that form.
Beauty, stories, and truth
Truth comes from aesthetic combination of content and form.
Raw facts must be communicated through some form.
Beauty shapes that form.
There are aesthetic principles we can
follow to create beauty—and truth.
Principles of design
Principles of design
There are thousands of books and
centuries of debate and theory about
what makes good design.
Principles of design
There are thousands of books and
centuries of debate and theory about
what makes good design.
The easiest
and most memorable distillation
of these principles is CRAP.
CRAP
Use these principles as a checklist when creating and critiquing designed objects:
Contrast
Repetition
Alignment
Proximity

Contrast
If two items are not exactly
the same, make them different.
Really different.
Contrast
If two items are not exactly
the same, make them different.
Really different.
Don't be a wimp.
Typographic contrast: Family
Use contrasting type families
Serif + Sans serif Script + Serif Slab + Sans serif etc.
| Serif | Sphinx of black quartz, judge my vow |
| Sans serif | Sphinx of black quartz, judge my vow |
| Slab serif | Sphinx of black quartz, judge my vow |
| Script | Sphinx of black quartz, judge my vow |
| Monospaced | Sphinx of black quartz, judge my vow |
Typographic constrast: Family
Add contrast in family
Here’s a heading
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Typographic constrast: Family
Add contrast in family
Here’s a heading
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Here’s a heading
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Typographic contrast: Weight
Use contrasting weights in same type family
Bold + Regular Regular + Extra light Black + Light etc.
| Extra light | Sphinx of black quartz, judge my vow |
| Light | Sphinx of black quartz, judge my vow |
| Regular | Sphinx of black quartz, judge my vow |
| Semi bold | Sphinx of black quartz, judge my vow |
| Bold | Sphinx of black quartz, judge my vow |
| Black | Sphinx of black quartz, judge my vow |
Typographic constrast: Weight
Add contrast in weight
Here’s a heading
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Typographic constrast: Weight
Add contrast in weight
Here’s a heading
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Here’s a heading
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Size contrast
Use contrasting sizes
Size contrast
Use contrasting sizes
Huge Big Regular Small Tiny
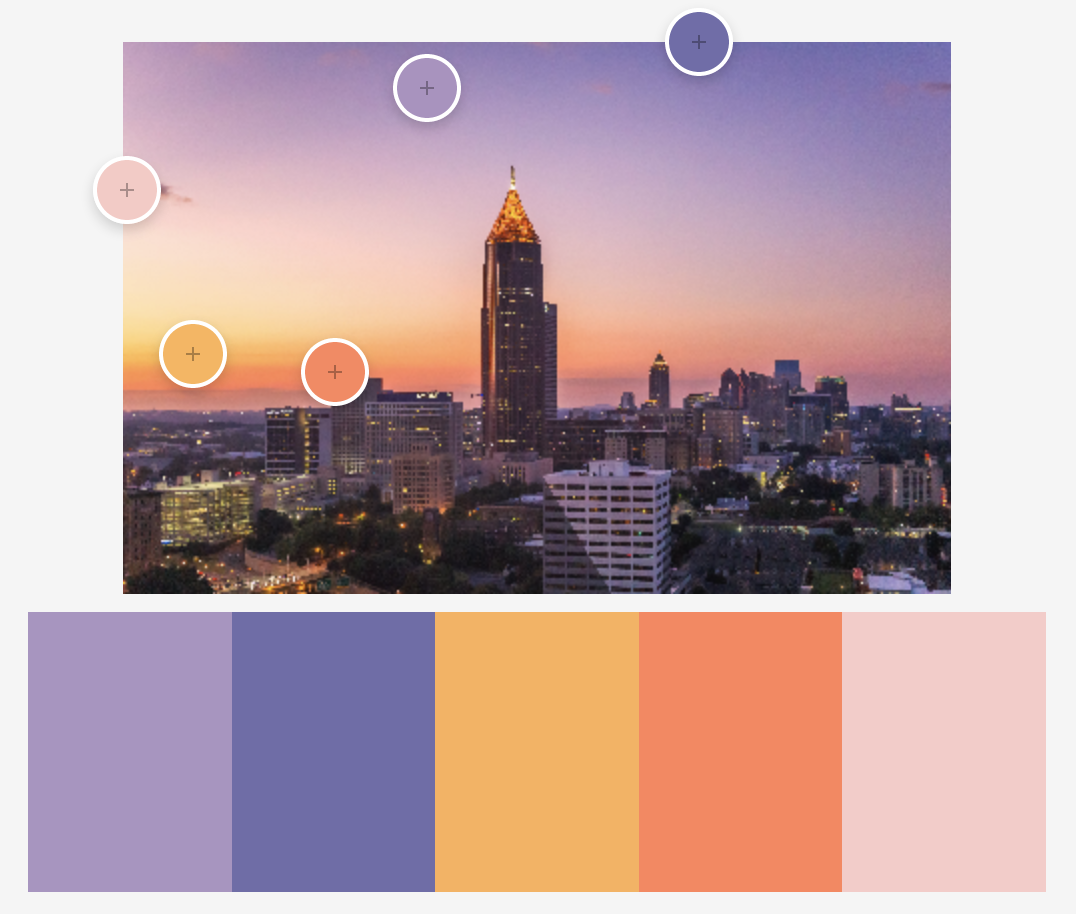
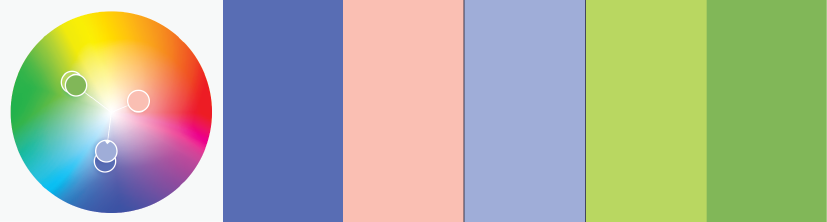
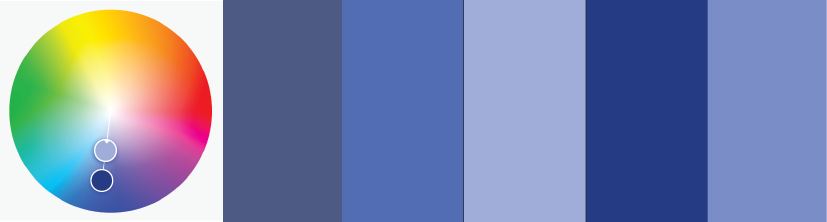
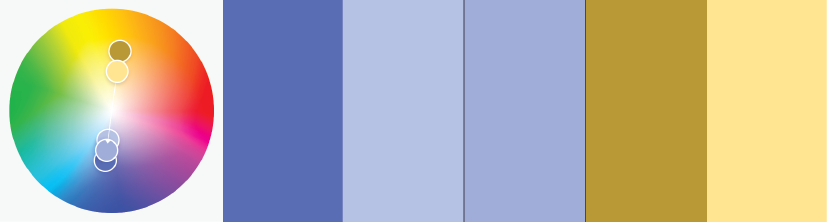
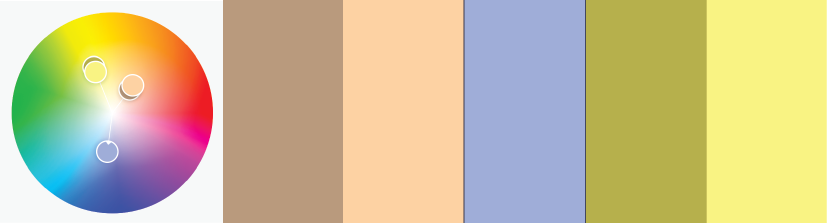
Color contrast
Color theory




Photo by Brad Huchteman on Unsplash
Usability and accessibility
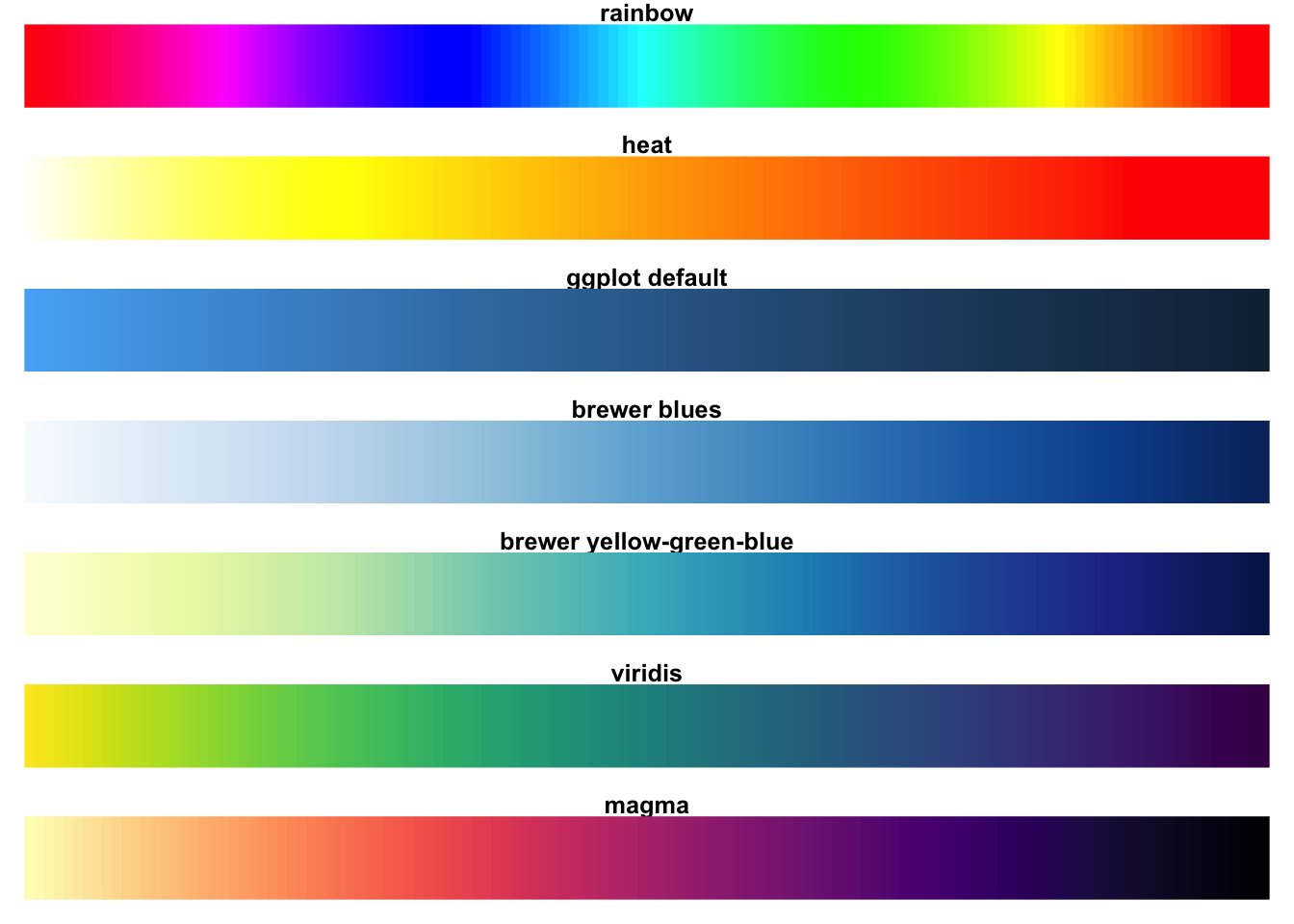
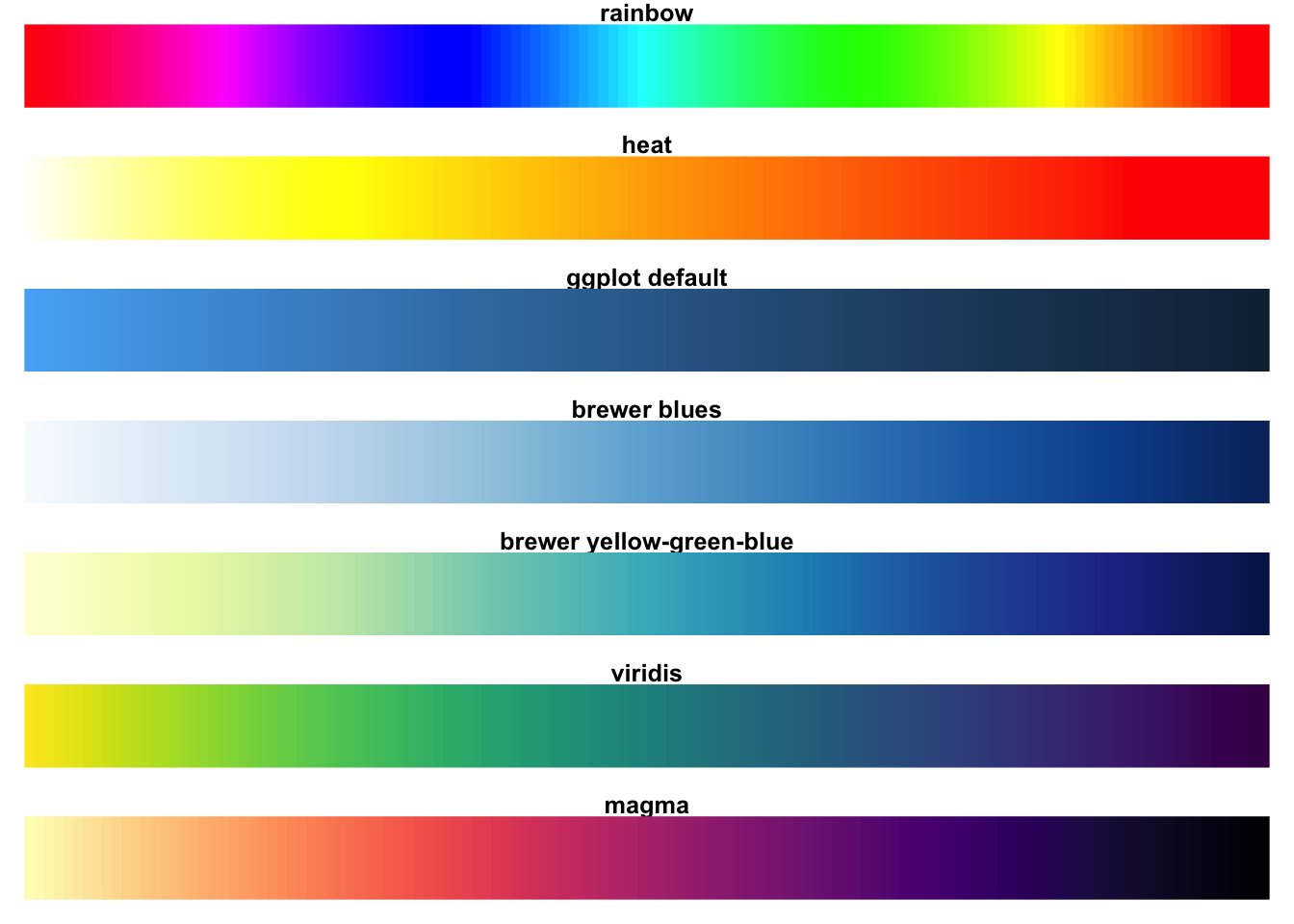
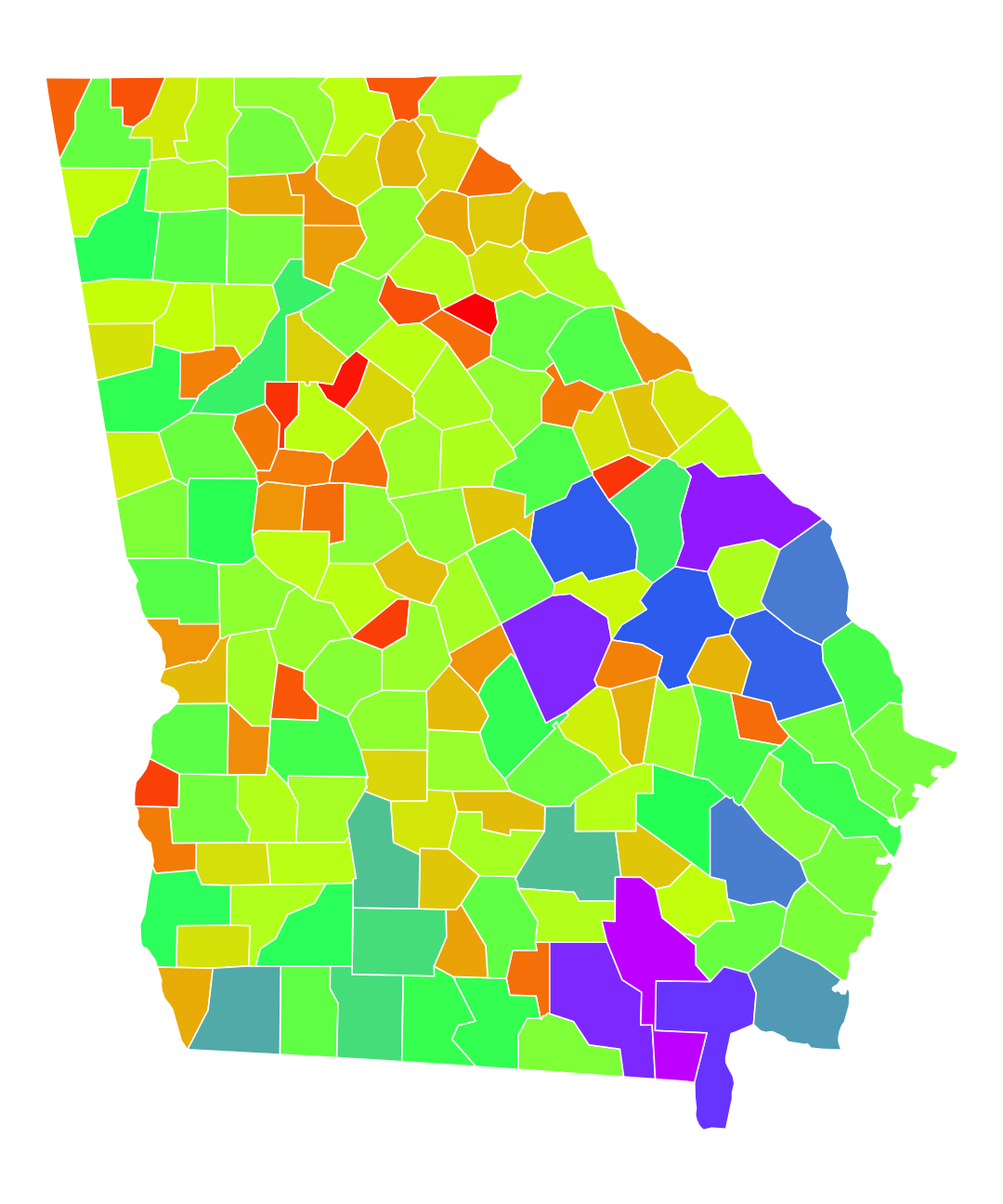
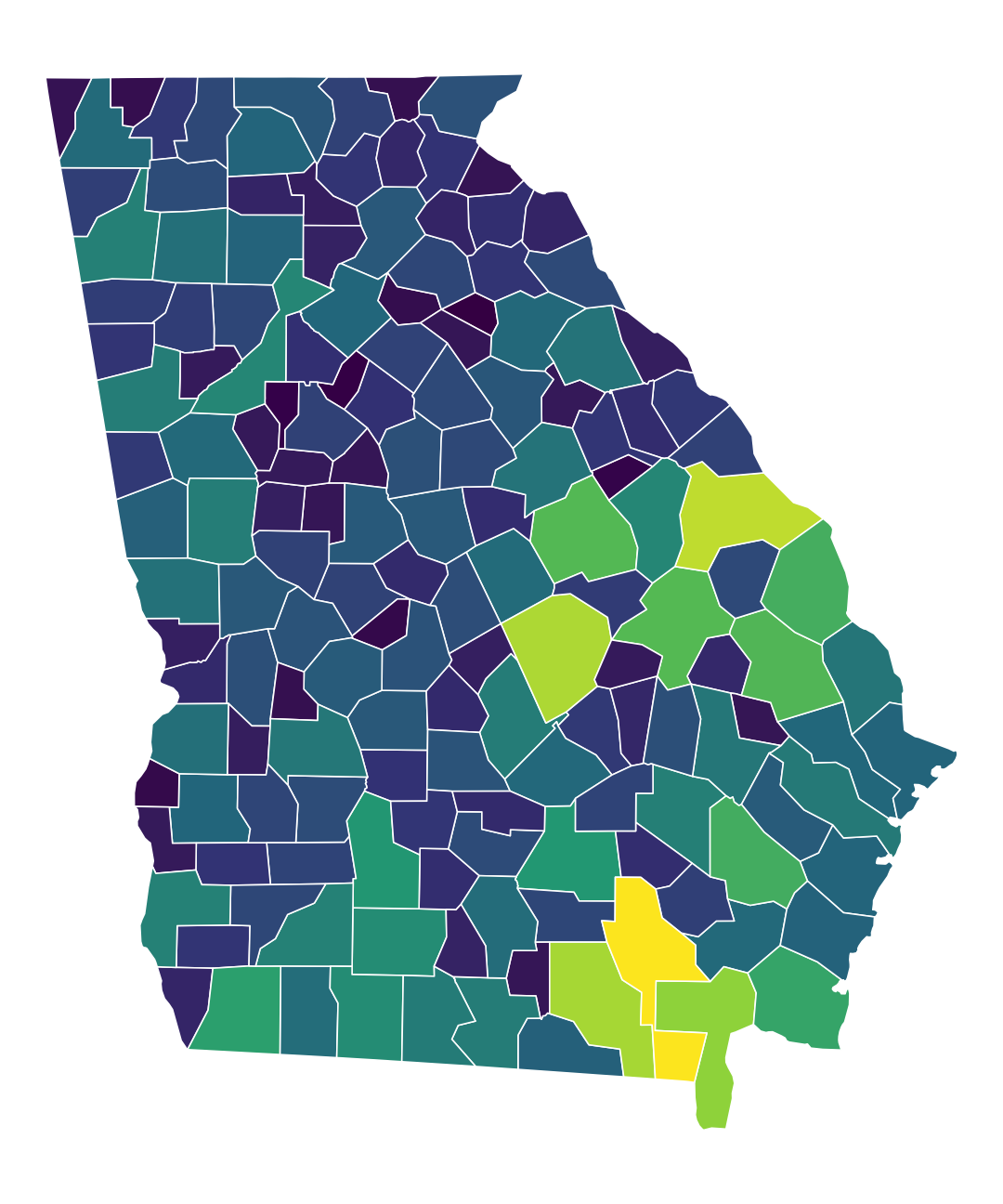
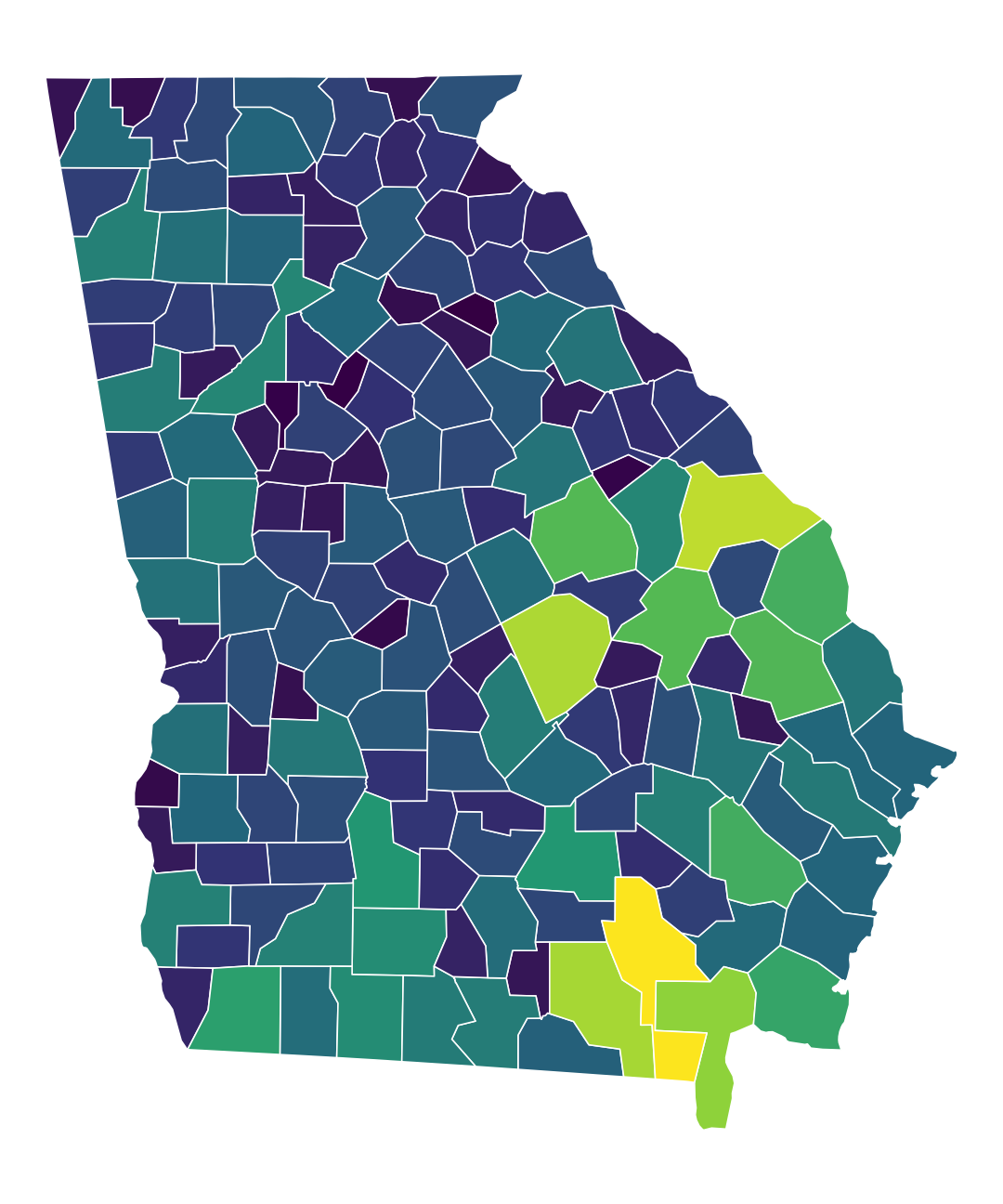
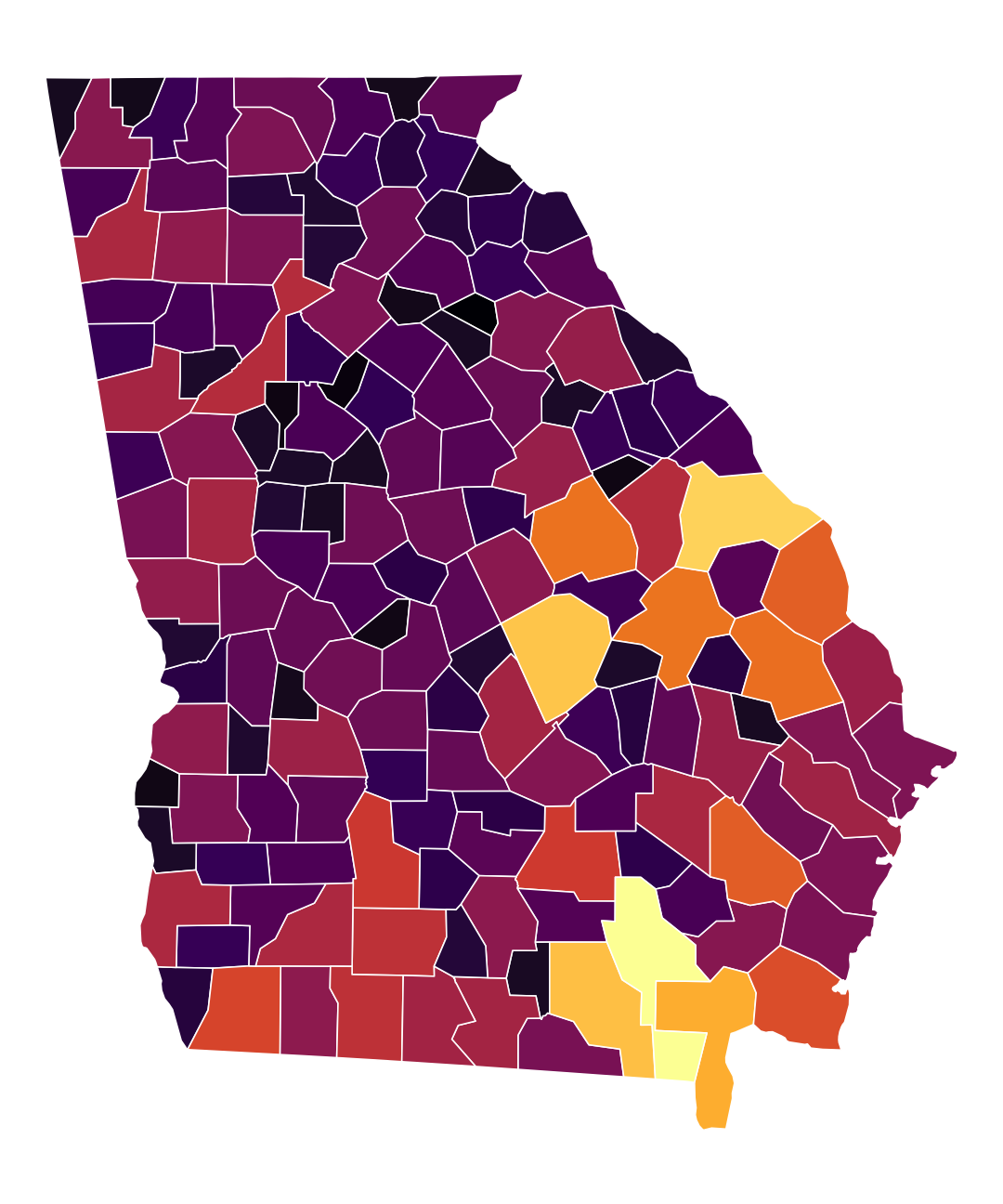
Perceptually uniform colors
Values close to each other use similar colors,
and values far from each other use different colors
Usability and accessibility
Perceptually uniform colors
Values close to each other use similar colors,
and values far from each other use different colors
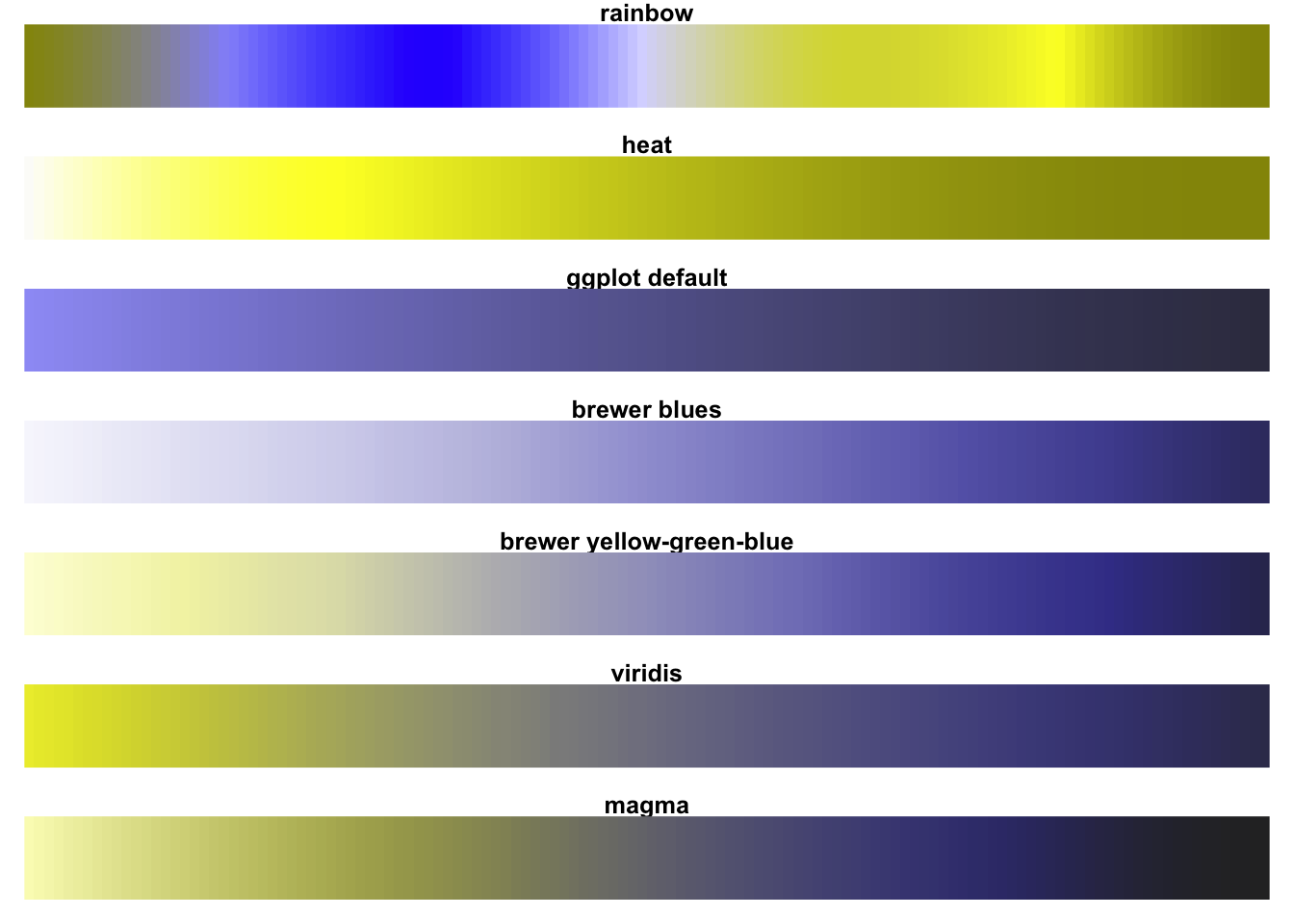
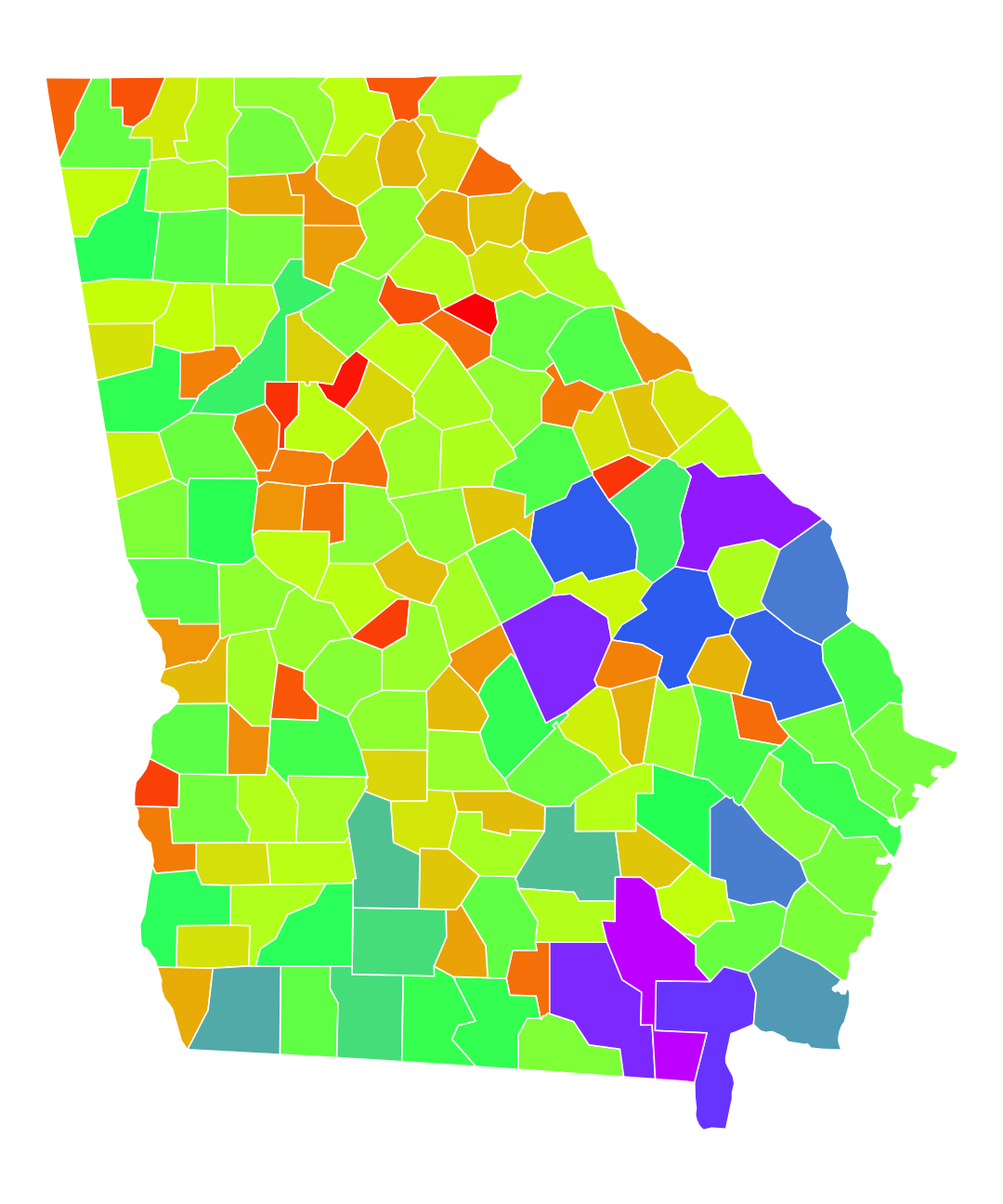
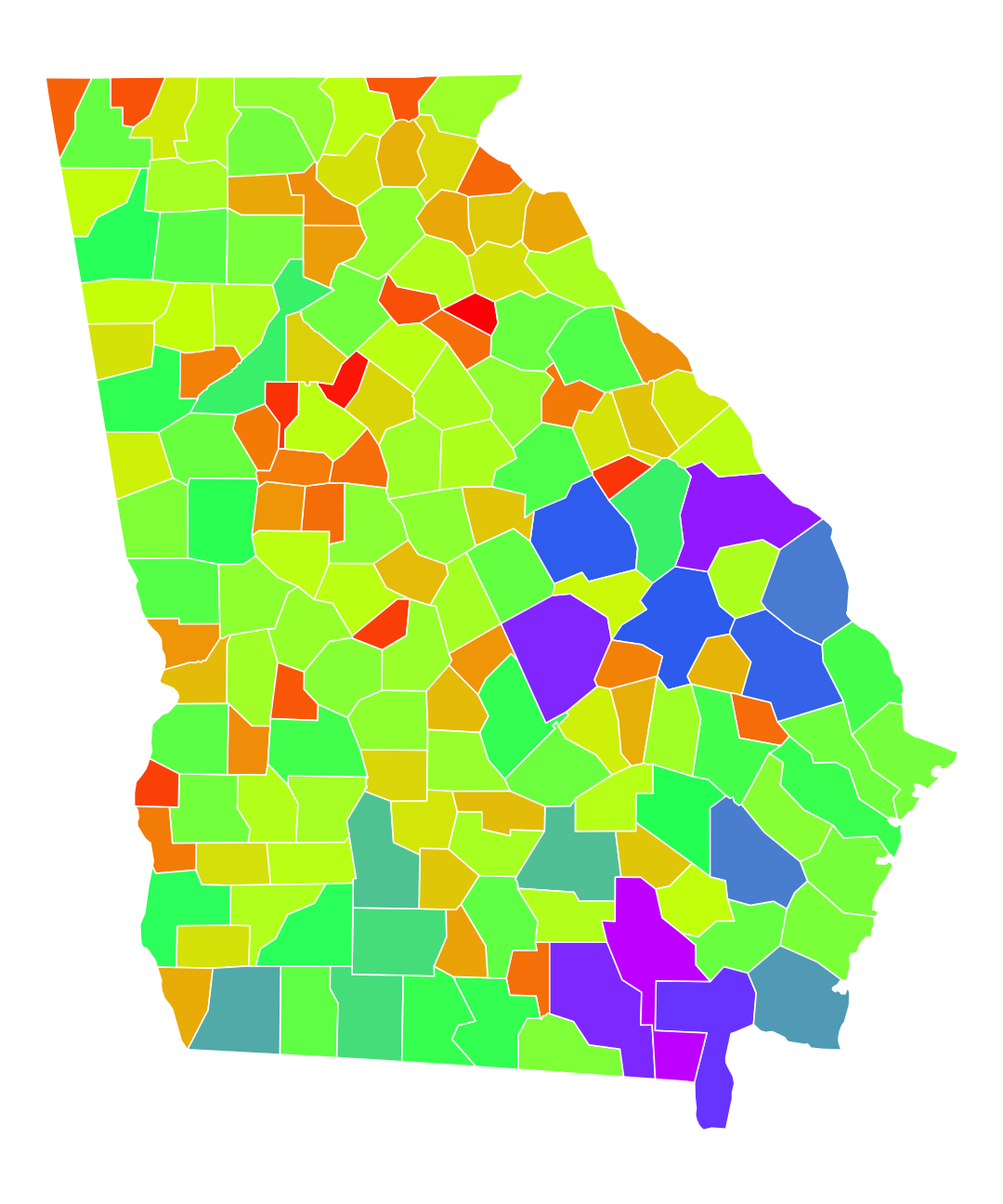
Colorblind-safe colors
8% of men & 0.05% of women have some form of color blindness
Colors should be distinguishable by people
with common forms of color blindness
Perceptually uniform colors

Perceptually uniform colors


Perceptually uniform colors

Perceptually uniform colors


Perceptually uniform colors



Repetition
Repeat some aspect
of the design throughout
the entire piece.
Things to repeat
Colors
Things to repeat
Colors
Fonts
Families, weights, sizes
Things to repeat
Colors
Fonts
Families, weights, sizes
Graphical elements
Things to repeat
Colors
Fonts
Families, weights, sizes
Graphical elements
Alignments
Source: Pages 5 and 9 from Oxfam's 2019 Annual Report/: https://assets.oxfamamerica.org/media/documents/2019_Oxfam_America_Annual_Report_web.pdf
If you want to see generally great examples of public sector designs, search for " annual report", like "red cross annual report" or "urban institute annual report"
Alignment
Every item should have a
visual connection with
something else on the page.
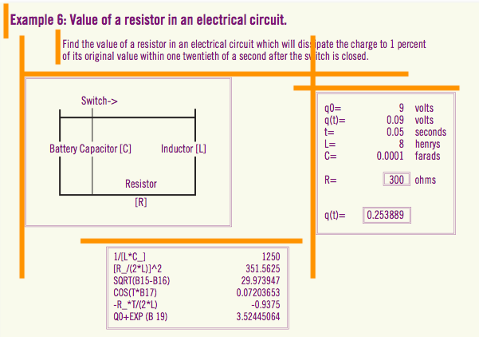
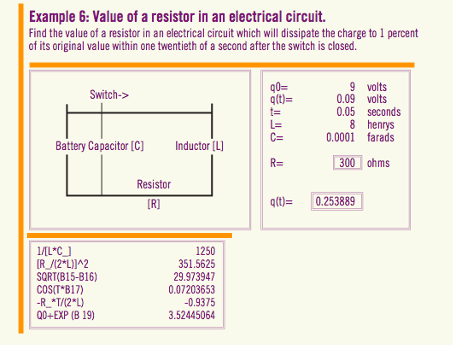
Alignment

Alignment


Source: Robin Williams, The Non-Designer's Design Book
Alignment + repetition
Share lines and repeat alignments where possible.


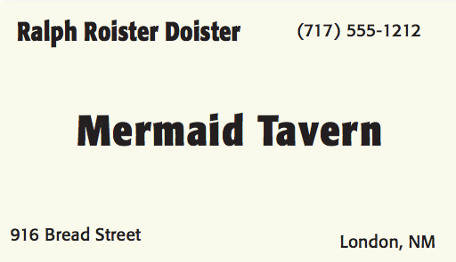
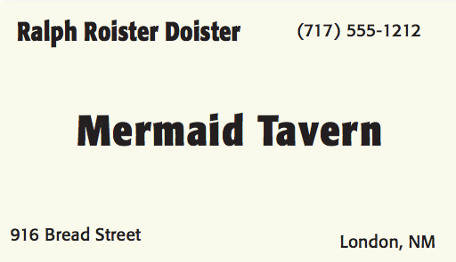
Alignment + contrast
Center + left is super common, but has weak contrast
Mixing left and right alignment provides stronger contrast
Chapter 1
Here’s a title
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
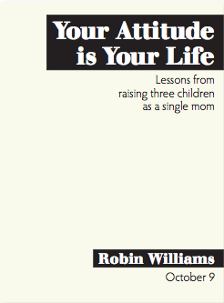
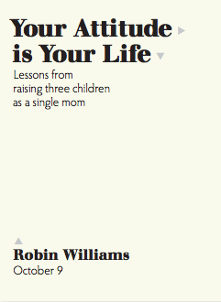
Alignment + contrast
Center + left is super common, but has weak contrast
Mixing left and right alignment provides stronger contrast
Chapter 1
Here’s a title
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Chapter 1
Here’s a title
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Proximity
Group related items together.
Proximity
Use white space, color, location, contrast, repetition,
alignment, etc. to make visually distinct groupings
Proximity
Use white space, color, location, contrast, repetition,
alignment, etc. to make visually distinct groupings

Proximity
Use white space, color, location, contrast, repetition,
alignment, etc. to make visually distinct groupings


Source: Robin Williams, The Non-Designer's Design Book
CRAP review
Contrast

Repetition

Alignment

Proximity